
1-Helloworld
Release
- 本节代码下载: Setup
创建文件
目标成果
1 | |
生成HTML骨架
输入
!(vscode的自动补全支持Emmet语法)详见
Emmet语法1
!按
Tab或Enter补全, 效果如下1
2
3
4
5
6
7
8
9
10
11<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>在
<body></body>中书写网页内容
网站内容
直接书写
1
2
3<body>
Hello World!
</body>使用标签
1
2
3
4
5
6
7
8
9
10
11<body>
<h1>
Hello World!
</h1>
<p>
Hello World!
</p>
<div>
<span>Hello World!</span>
</div>
</body>完整代码
1
2
3
4
5
6
7
8
9
10
11
12
13<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>
Hello World!
</h1>
</body>
</html>保存为
index.html可使用
live server的热重载功能便捷地观察标签间的区别
上传到 GitHub
1. 注册
创建仓库
- 在首页左上角点击 New
3. 配置仓库
- 输入
Repository name* - 选中 Add a README file
- 点击 Create Repository
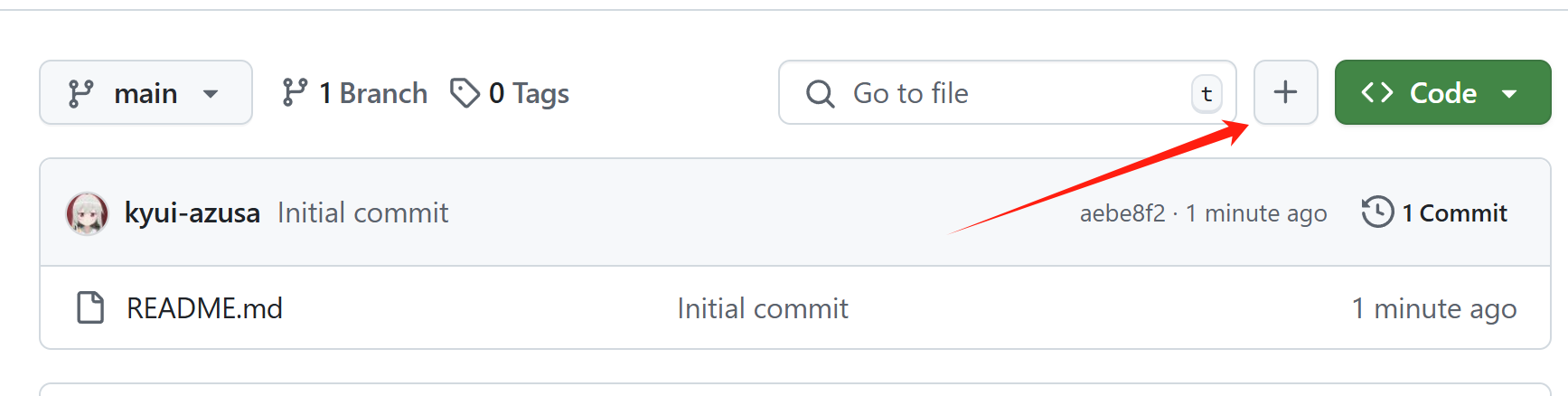
4. 上传文件
点击加号

点击
Upload files上传文件即可