
0-环境配置
简介
本节目标
配置电脑代码编辑器及运行环境
工具选取
- 编辑器: vscode
- 环境: node.js
编辑器(vscode)
下载
安装
- 按提示安装即可
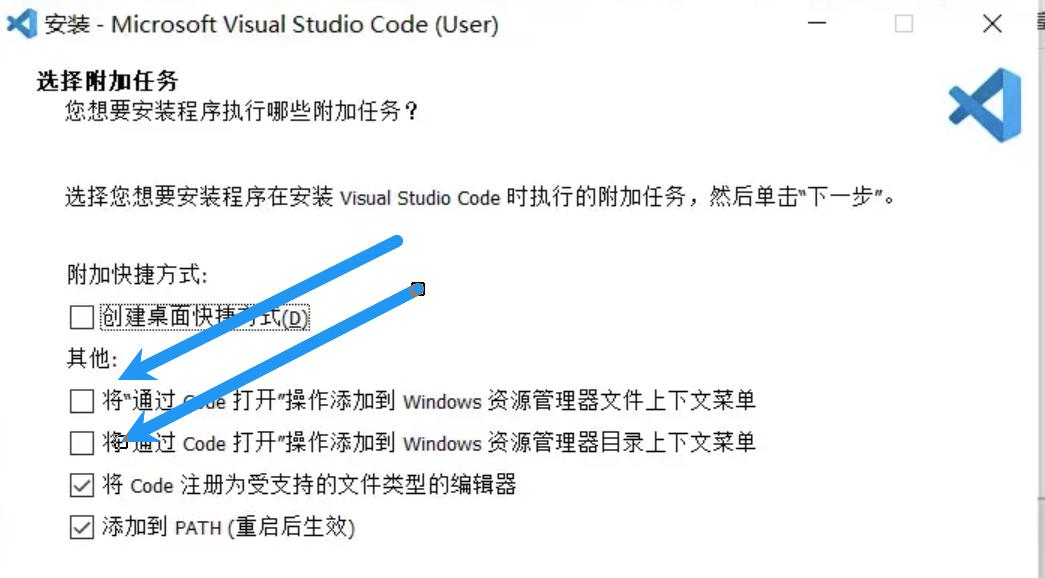
- 注意勾选
将"通过 Code 打开"操作添加到 Windows资源管理器上下文菜单(如图)

配置
- 扩展
左侧侧边栏找到扩展并点击 或 快捷键Ctrl+Shift+X - 中文
搜索扩展Chinese(simplified)点击安装 (Install) - 网页(网站)临时部署
- live server
提供网页实时加载功能, html文件保存后会直接同步到打开的页面
作者财富自由后已停止更新 以下是微软提供的版本 功能类似 自行选取即可 - live preview
在上述基础上 可设置无需保存就能同步到页面(默认) 保存后同步或不同步
其他的功能笔者尚不了解
- live server
- HTML+CSS+JavaScript(可选)
个人使用Prettier来格式化代码(使代码格式更美观)
运行环境(Node.js)
代码运行环境一般分为浏览器环境和
node环境开发一般使用
node环境浏览器环境顾名思义是浏览器自带的 这里不做介绍
下载
安装
- 同样运行后按提示安装即可
检查
- 检查环境是否安装成功
Win+R打开 “运行”- 输入
cmd回车确认打开”终端” - 输入以下代码
1
node -v - 输出版本号(如
v18.14.1) 即为顺利安装完毕